My mantra is Charles Eames' quote, “the details make the design.” As a developer and UX designer, I focus on the minute details, creating smooth, intuitive interfaces and interaction flows that are pleasing to users. Once I have created those designs, I use clean coding techniques to implement the back-end functionality and ensure it delivers the same high-quality experience as the front-end.
As a developer, performance and data are two of my greatest strengths. I can take a poorly performing site and improve its Lighthouse score and SEO while also using Google Analytics (GA4), PostHog, and Amplitude to gather user insights that inform better product decisions.
I offer comprehensive site reviews and heuristic evaluations that transform user experience and uncover hidden revenue opportunities. My goal? Help teams create products that not only look great but perform brilliantly.
Born in Northwest Ohio, I moved to Colorado after I completed my studies in foreign affairs. I started building websites My first commercial website from 2002and developing them for commercial clients when I was 16 years oldI have worked with many different types of businesses and startups throughout multiple industries. In my free time, I enjoy hiking through Colorado’s trails, trying new recipes in the kitchen, taking on DIY projects, and spending time with my family.
I consider myself an expert in the following:
- Webflow
- Figma
- Tailwind
- Vue
- Nuxt
- Posthog
- Bootstrap
- Ionic
- WordPress
- Google Analytics
- Tag Manager
- Sass
- March 2021 - PresentVP of Product Design at Tribute
- Helped founders and engineering teams develop an overall strategy for design and engineering that supported Tribute's 20X growth in my first year.
- Redesigned, rebuilt, and launched the new version of the Tribute platform; created modular Vue and TypeScript applications and unified them using a scalable design system.
- Established a data-driven culture around product at Tribute, utilizing PostHog, GA4, Maze, and Amplitude to test assumptions, enhance conversion funnel flow, and execute large-scale A/B testing, which increased conversion on key flows up to 50%.
- Developed from concept to launch two native iOS applications using bi-weekly sprints. By aligning engineers, designers, and stakeholders around a shared sprint vision, I applied lean UX principles, utilized SnapKit and Vimeo APIs, and collaborated in Figma.
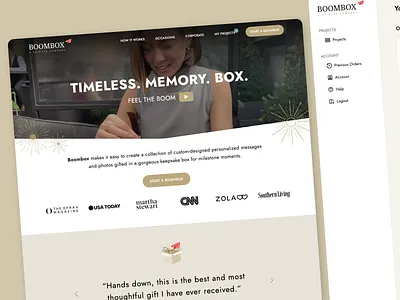
- Coordinated product and technical integration of the Boombox acquisition; improved performance, resolved over 50 critical issues, and reduced operational costs by 30%.
- December 2019 - March 2020Product Consultant at Droplr
- I created an enterprise-wide brand guide, including a full design system to standardize asset use across every touchpoint of the company.
- Helped drive Digital Transformation with a customized WordPress Multi-Site Solution, which increased organic traffic by 115% and improved Lighthouse scores to nearly perfect (98/100).
- July 2017 - December 2019Design & Development Consultant at ETHDenver
- Led enhancements to the ETHDenver website using WordPress and merged it with Devfolio, allowing promotional sites, ACF forms, Vue mini-app schedules, and social media to work together. Achieved an Event Application CSAT of 96%.
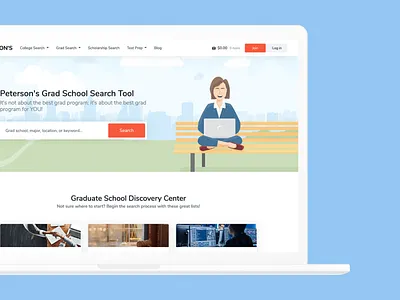
- March 2014 - March 2021Senior Manager, UX/UI & Frontend Development at Peterson's
- Managed a team of UI/UX designers and developers, directing design across multiple products, including websites, mobile apps, and strategic partnerships.
- Developed and launched a mobile app that achieved a 4.6-star rating, 10,000+ downloads, and was featured on the App Store within its first week.
- Led cross-functional Agile teams from concept to delivery, fostering a culture of creativity and efficiency that increased velocity and delivered more story points per sprint than ever before.
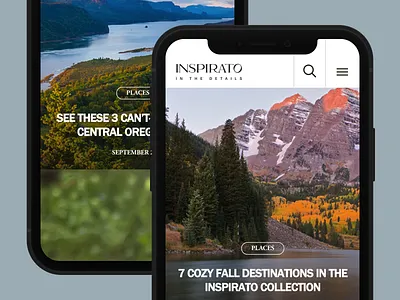
- January 2014 - August 2017Freelance Design & Development at Inspirato
- Built Inspirato's blog from start-up to launch, growing user engagement and helping establish a strong online brand presence for the luxury travel community.
- Developed the Inspirato with American Express joint venture platform to create a cohesive membership process, adding over 4,000 members. More than a quarter joined in the first six months after launch.
- December 2011 - March 2014Senior WordPress Designer/Developer at Webolutions
- Won two Communicator Awards: the Award of Excellence in Food & Beverage for PotatoesUSA and the Award of Visual Appeal for Fossil Trace Golf Club, both highlighting my ability to develop creative and effective web designs.
- Used user-centered design techniques and current best practices to design and build each client's website, providing high-quality, impact-driven web solutions.
- Delivered new websites every week while meeting aggressive timelines and maintaining high quality.
- July 2006 - December 2011Lead Interactive Designer at Miles Media
- Directed cutting-edge web and interactive design projects for over a decade for at least 10 major tourism clients, resulting in highly effective websites and mobile applications.
- Successful launch of flagship products; specifically, Colorado.com's high-profile redesign and the award-winning 5-Minute Meeting Planner.
- Increased client engagement by developing strategic design processes to deliver comprehensive digital solutions that exceeded client expectations and improved project delivery efficiency.
-

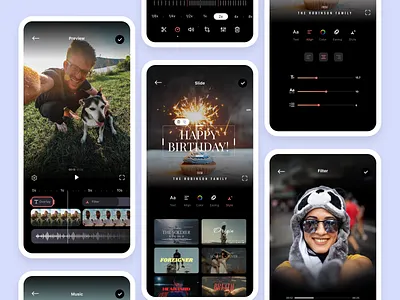
Recording Flow Redesign
How I rebuilt Tribute's core recording experience to power over 5 million video memories.
See more→
-

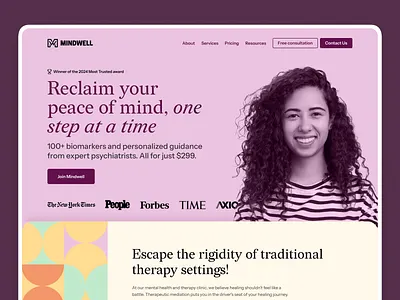
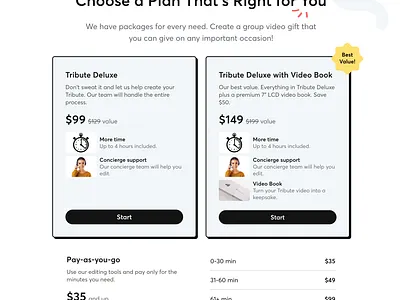
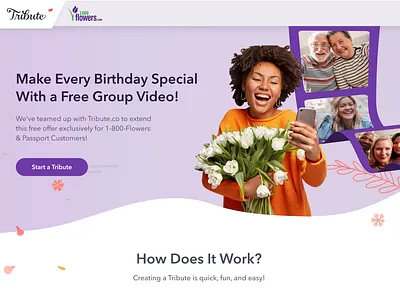
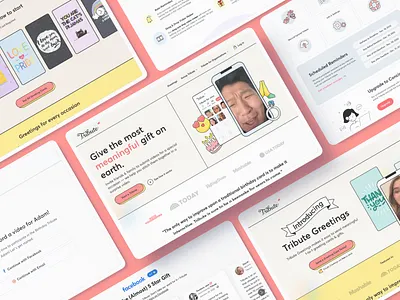
Tribute.co
See how I helped tranform Tribute.co to leverage 25x growth.
See more→
-

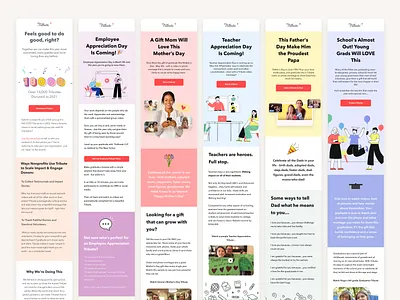
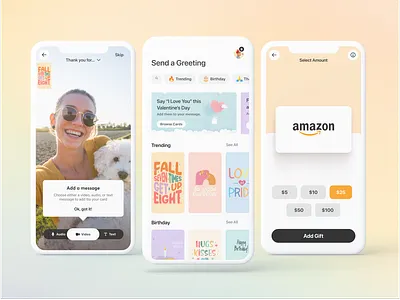
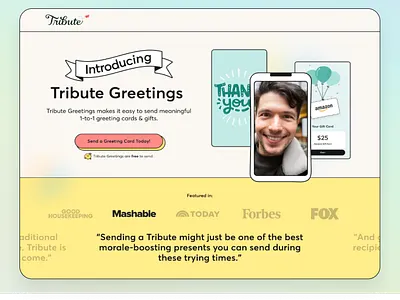
Tribute Greetings
Tribute Greetings makes it easy to send meaningful 1-to-1 greeting cards & gifts.
See more→
-

Peterson's Test Prep
Designed a mobile app in 3 months, earning a 4.6-star rating and 10,000+ downloads.
See more→